WP Jetpack-Statistik anders nutzen: Besucherzahl in Artikel ausgeben

Artikelinhalt
Besucherzahlen anzeigen
Auf einer meiner Webseiten wollte ich gern meine Besucher wissen lassen, wie oft ein Betrag gelesen worden ist. Also kurzum, ich suche nach einer Möglichkeit, in jedem Artikel die Besucherzahlen anzeigen lassen zu können.
Nun sieht man gelegentlich auf einigen Blogs dieses kleine Auge mit der Anzahl der Ansichten eines Beitrags dahinter. Natürlich habe ich habe mich gefragt, wie sich das einfach umsetzten lässt. Denn ich möchte das Anzeigen der Besucherzahl in Artikeln ohne Plugin umsetzen. Außerdem will ich auch keine externe Statistik integrieren, wie beispielsweise, die von Piwik oder Google Analytics.
Denn da ich das WordPress Plugin Jetpack schon längere Zeit nutze, wurden ja bereits die Aufrufe auf einzelne Artikel gezählt. Das ist alles was ich brauche, ohne damit zu beginnen, Statistiken neu zu zählen. Also müssen sich nur noch die Jetpack Artikelviews im Frontend anzeigen lassen.
Die Jetpack WP-Statistiken
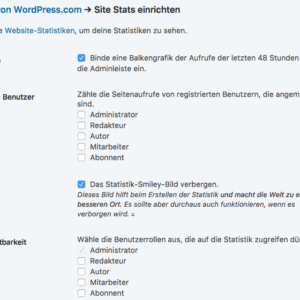
Das WordPress Plugin Jetpack hat einige nette Extras. Das Statistik-Toll gehört dazu. Die Jetpack-Statistiken mag ich dahingehen, dass ich die Startseite meines Dashboards öffne und auf einen Blick sehe, wie die Seitenaufrufe im Vergleich zum Vortag oder den Vortagen liegen. Das StatistikTool ist aktiv, sobald man das Jetpack Plugin aktiviert und sich mit WordPress verbunden hat. Jetpack verwendet dabei die WordPress.com Stats. Anpassungen lassen sich auch vornehmen über das Backend von WordPress.
Mit den Jetpack-Statistiken werden die Besucher der Webseite und die Aufrufe pro Artikel übersichtlich angezeigt. Und das direkt auf der Startseite meines Dashboards.
Mit Jetpack Anzahl der Artikelaufrufe ausgeben
Da es bereits einen schönen Code gibt, um die von Jetpack Statistik erfassten Artikelviews im Backend anzeigen zu können, brauchen wir nun nur noch den Umkehrschluss für das Frontend. Es soll also die Anzahl der Artikelaufrufe auf den jeweiligen Seiten oder Artikeln angezeigt werden.
Anzahl Aufrufe pro Artikel-ID auslesen
Für Besucher möchte ich anzeigen, wie oft meine Beiträge gelesen wurden. Um die Besucherzahl in Artikel ausgeben zu können, brauche ich kein weiteres Plugin. Fündig bin ich mit einem einfachen Code von Jay Versluis geworden. Dadurch wird die Funktion Jetpack stats_get_csv verwendet. Und somit abgefragt, wie viele Ansichten von Besuchern die mitgelieferte Artikel-ID hatte. Der Code sollte idealerweise in die functions.php eines Child-Themes.
Code für die funtions.php
// extract JetPack pageviews
// courtesy of Topher: https://wpgr.org/2013/03/02/rendering-jetpack-stats/
function get_page_views($post_id) {
if (function_exists(’stats_get_csv‘)) {
$args = array(‚days’=>-1, ‚limit’=>-1, ‚post_id’=>$post_id);
$result = stats_get_csv(‚postviews‘, $args);
$views = $result[0][‚views‘];
} else {
$views = 0;
}
return number_format_i18n($views);
}
Anzahl der Artikelaufrufe ausgeben
An die gewünschte Stelle (zum Beispiel in der single.php, index.php oder archive.php), wo die Artikelansichten ausgegeben werden sollen, wird dann dies eingefügt:
<i class="fa fa-eye" aria-hidden="true"></i> <?php $post_id = get_the_ID(); $pageviews = get_page_views($post_id); echo " $pageviews Ansichten."; ?>
Anschließend sei bemerkt, dass es durch die Statistik-Ansicht durchaus zu längeren Ladezeit kommen kann. Insbesondere bei großen Blogs mit mehreren hundert Artikeln und vielen Aufrufen kann dies verlangsamen.